5 Fun Web Developer Tips You Likely Know About Already
Published on
GitHub's browser-based VS Code IDE, npm's testing shorthand, dunders, and more. Here are 5 noncritical but handy things web developers should be aware of.

Be wary, clickbait baiters. This is a list!
This is a list of cool, quirky, and often slept-on things from the frontend world — cool, quirky, and often slept-on, according to me, at least. Each one is fatted with commentary and storytelling. It’s the list equivalent of an online recipe; you’ll need to read 2,000 words of anecdotes and warm fuzzy memories before getting to the meat of things.
It was a cold Connecticut morning. The fire crackled happily, filling my grandma’s house with a just-right amount of cozy. I could hear a woodpecker’s peck-peck-peck echoing somewhere in the distance outside the kitchen window.
Every Recipe Blog
SHUT UP AND GIVE ME THE DAMNED PANCAKE RECIPE.
Me, on every recipe blog
Yup. It’s gonna be like that. I’m just letting you know upfront. I’m not a monster, though. If all you want is a list, here:
- Press
.in a GitHub repo, and it’ll load the project in a browserified VS Code. - Use GitHub’s code search. It’s fantastic, especially with the
repo:anduser:prefixes. - Running tests with npm doesn’t need the
runcommand; you can usenpm test. You can save yourself even more keystrokes withnpm t. - A double underscore has a name. It’s a dunder. It’s a Python thing.
- You can move your primary sidebar to the right side of VS Code by going to File -> Preferences -> Settings -> Workbench -> Appearance.
Cheers! Your tip mileage may vary, and I’m hoping you stick around for the anecdotes and warm fuzzy memories.
Tip 1: Launch a Browser-based VS Code Environment From GitHub
Go to github.com, click your way to a repo, then press .. That repo will load in a VS Code-ish environment right in your browser.
This functionality is years old; I’m not breaking this as news. I’m sharing it because it’s handy as hell for rummaging through repos.
Differentiating Dot-dev and Dot-com
When you hit that period keyboard shortcut on GitHub, you jump from github.com to github.dev. Dot-dev is the browser-based VS Code environment. When I refer to dot-dev, I’m talking about the repo running in said browser-based VS Code environment, so I can stop saying things like “browser-based VS Code environment” and just say “dot-dev.” Dot-com is the good ol’ github.com UI with all the pretty READMEs, clickable files, project settings, and account management features we know and love.
Bonus tiplet! If you have the link to a dot-com repo, replace the .com in the URL with .dev and it’ll jump you right into the VS Code workbench view with the repo set up as a project.
GitHub.dev for Exploration
Poking around a project via github.dev is leagues better than drilling down through directories in the dot-com UI. Dot-com is performant, sure, but each click is a hard-refreshed page. Those milliseconds are papercuts, and accumulating a thousand of them is easy.
On the dot-dev side we get tabs and all the globby sweetness of VS Code’s go-to-file (CMD/CTRL+P) and search functionality. It makes navigating a repo easy and fast. You could clone the thing and do the same locally, but this is so much less commitment. Pun intended.
GitHub.dev for Crossing Branches
I find dot-dev especially useful when working across branches. Sometimes, one wants two separate IDEs running on different branches of the same project. That’s surprisingly tricky to do locally, mainly because it’s not how git works. That’s precisely when I reach for dot-dev.
I can set my local VSC to my working branch or main or whatever and dot-dev to another.
Having N instances of VS Code running on separate branches is also a superb setup for asking questions like, “What did this file look like three releases ago?” I don’t have to switch anything on my local machine, where I assuredly have uncommitted changes. And sure, there are a slew of VSC extensions to do similar things — GitLens, e.g., which is spectacular — but diff noise is real. Sometimes, it’s nice to look at the pristine old file as it was, in isolation.
Enter Coworker Red Ed
Who’s Red Ed?
Red Ed is the company yeah-but person. He knows more than any of the rest of us put together; more than that, he knows better than any of us. On weeknights, he moonlights as a well-actually person.
I was talking to Red Ed, and he told me github.dev’s capabilities were silly and cumbersome, and then he reminded me he uses Neovim and that VS Code sucks. He blathered something about Electron apps and hand-waved through some problems about Chrome and memory bloat, then told me I should go deeper with Rust and use Tauri. Fair enough. We all have our own workflows and idiosyncrasies and gripes.
Then he launched into the merits of GitHub code search, unprompted.
Touche, Red Ed.
Tip 2: Use GitHub’s Code Search Prefixes
GitHub’s code search is pretty stellar. They (GitHub) completely rebuilt the thing a few years back and launched it in 2023. It’s fantastic, and they documented much of the process on the GitHub engineering blog. It’s well worth a Google.
The real trick here is using the repo: and user: prefixes.
I’m working on a JavaScript proxy series (spoiler! link incoming) and wanted to scour some popular libraries to see where and how they’re using proxies. You create a JS proxy with new Proxy; I’ll use that as my search string.
I love Astro because it’s awesome. Does Astro use proxies?
“new Proxy” repo:withastro/astroYup.
How about me? Where have I used proxies in my own code?
“new Proxy” user:philliplutherA couple libraries here and there.
The search is handy for finding repo information, too. Wondering what Facebook’s actively working on this month? Let’s ask!
user:facebook pushed:>2024-02-01Wow, lots.
GitHub’s code search is seriously awesome. Considering the tens of millions of repositories it indexes and the terraglobs of lines of code it scans it’s also seriously fast. Play around with it if you haven’t.
And no. Terraglob isn’t an official measurement.
Tip 3: Use This npm Testing Shorthand
This one is a real tip. We all write, or at least interact with, scripts in our package.json files. These are our npm run devs and our npm run builds and npm run lints and the like.
We all test code, too, yeah? That means npm run test.
Hmm.
What if I told you npm run test was special?
npm run test is special! You don’t need that run part of the command. npm test stands amongst the walking ranks of npm install and npm update. (Get it? They walk. They don’t run.)
But wait, there’s more!
npm install has a shorthand: npm i.
npm update has a shorthand: npm up.
npm test, too, has a shorthand: npm t.
Cool, right? That shaves 7 keystrokes off the command.
Let’s say you type 60 words a minute; that’s 12k keystrokes per minute, based on the standard-ish metric of 5 keystrokes per word. That 7 keystrokes is worth about 0.0006 minutes. Typing npm t instead of npm run test can save you up to 0.036 seconds per hour and almost 1 second per day. The effects compound and save you up to 6 seconds a week!
Think of all those one deep breaths you could take with that extra time.
Granted, that’s a pretty extreme take on things. It assumes you’re currently typing npm run test every minute, every hour, every day for a week. Sometimes, it feels that way, but I don’t personally type npm run test minutely.
Silly time savings aside, swapping npm run test for npm t is a pretty cool micro-optimization. Give it a roll. It also works with pnpm; it does not work with yarn.
Speaking of optimizations …
Tip 4: Call It a Dunder
I love portmanteaus. I try to portmanteau all the things, always. I often fail, but I try.
Because of this penchantmanteau, hearing people say, “Underscore-underscore,” drives me daffy. “Double underscore” isn’t any better. That thing has a name! It’s a dunder.
Dunders are over 20 years old and come from Python. I’m not a Python guy, so I may get some of this wrong, but dunders signify so-called magic methods. These are the built-in methods and classes in the Python programming language.
Dunder methods are, of course, reserved words. If you were building architectural software in Python, you couldn’t name the variable referencing a room’s ceiling __ceil__ because __ceil__ is a dunder method.
In Node.js, we have (used to have … sigh) __dirname and __filename. I rarely need to speak __dirname aloud, but in various conversations with Red Ed, I say, “Dunder dirname.” He’ll fingerwag me right out of the room if I don’t.
So, yes. A double underscore is a dunder.
Aside, I seriously miss __dirname. path.dirname(fileURLToPath(import.meta.url)) sucks.
And, oh! Speaking of magic …
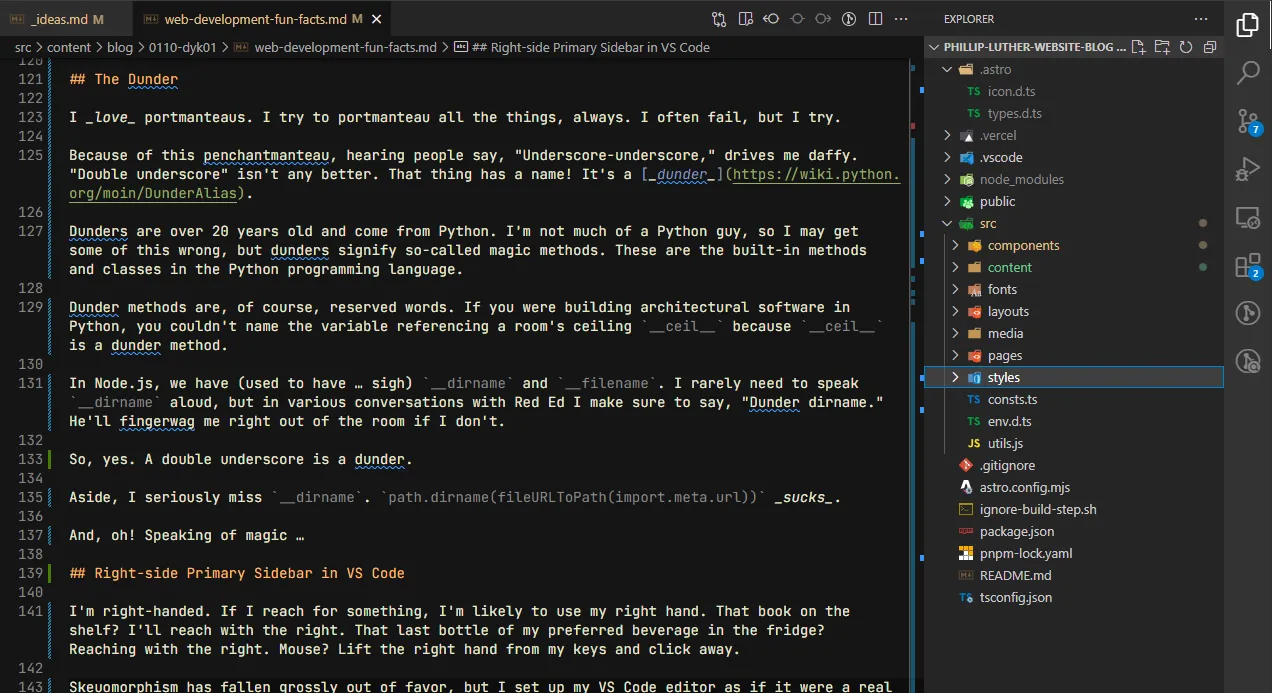
Tip 5: Move Your Primary Sidebar to the Right in VS Code
I’m right-handed, so if I reach for something, I’m likely to use my right hand. That book on the shelf? I’ll reach with the right. That last bottle of my preferred beverage in the fridge? I’ll reach with the right. Mouse? I lift my right hand from my keys and click away.
Skeuomorphism has fallen grossly out of favor, but I set up my VS Code editor as if it were a real workbench. I “reach” for files as I reach for a book, a beer, or my mouse. I orient my workspaces to favor this behavior because it feels effortless and natural. The logistics of “grabbing” something aren’t distracting.
It only makes sense that my files are on the right, where I’d instinctively reach for them. That’s why my primary sidebar sits on the right of my VS Code editor.

I’m amazed I don’t see more people moving their sidebars. Everybody bein’ content with those defaults, I guess. Mix it up by going to File -> Preferences -> Settings -> Workbench -> Appearance in the VS Code menus, then flipping over the Side Bar: Location value.
Alternatively, change the workbench.sideBar.location entry to “right” in your user settings.json file.
Let me know about the love or hate of moving the cheese. And yeah, VS Code and I disagree on whether it’s sidebar or side bar. I ain’t budging.
Wrap It Up
These tips may not be tippy for you and your workflows. That’s cool. I find these things helpful and wanted to throw them into the ether for anybody else to see and not/make use of ’em. As mentioned, your mileage may vary. Lemme know how it does.
I’m thinking I’ll turn this into an infrequent series.
A couple loose ends to tie up before closing …
Red Ed’s Origin Story
I’ll be honest with you: I entirely made this coworker up.
Kinda.
Red Ed isn’t a real person. Somehow, though, Red Ed is a very real person. I’m keeping Red Ed around as a callback on this blog. Red Ed isn’t subtle, nor is the Red Ed reference, but I think it’s hilarious and fun and will become a running gag on the site. It’s part of world-building.
Noticed the Ellipses …?
Note those sweet single-character ellipses used throughout this article. Quit dot-dot-dotting!